⭐Javascript Interview Cheatsheet⭐
Hi Readers, Welcome to my blog on Javascript Cheatsheet. In this blog, we will discuss 4 crucial topics that are asked primarily in JS Interviews. S
---- Introduction ----
Here we will discuss
Scope
Call Stack
Single-threaded
Hoisting
Scope
The easiest definition of scope is a place where we can access the variable inside our code. Javascript has different kinds of scope, we will look at each one by one.
Global Scope
var yourName= "Ram";
function details(input){
console.log(input); //Ram
console.log(yourName); // Ram
}
details(yourName);
console.log(yourName); // Ram
Here, the variable yourName is created with var, it is accessible outside the details function as well as inside the details function so this variable yourName has global scope.
Block Scope
Block is only for let and const declarations, not for var declarations. The scope created inside { } is block scope.
{
const example= "I am block scope";
console.log(example); // I am block scope
}
console.log(example); // reference error: example is not defined.
The example variable inside the block cannot be accessed outside the block so these variables have block scope.
Functional Scope
function function1(){
const v1 = "I am inside function";
var variable1 = "I am var inside function"
console.log(v1); // I am inside function
console.log(v2); // error
}
function function2(){
const v2 = "I am inside function2"
// console.log(v2);
}
function1();
function2();
console.log(variable1); // error
In this example, variables v1 and variable1 are created inside function1 and are in functional scope, so they can only be accessed inside function1. Same case with variable v2.
Note: Any variable which is declared without using any keyword var, let, or const is considered a global variable and it can be accessed anywhere inside the code.
{
name="Pratyush";
}
function sample(){
console.log(name); // Pratyush
}
sample();
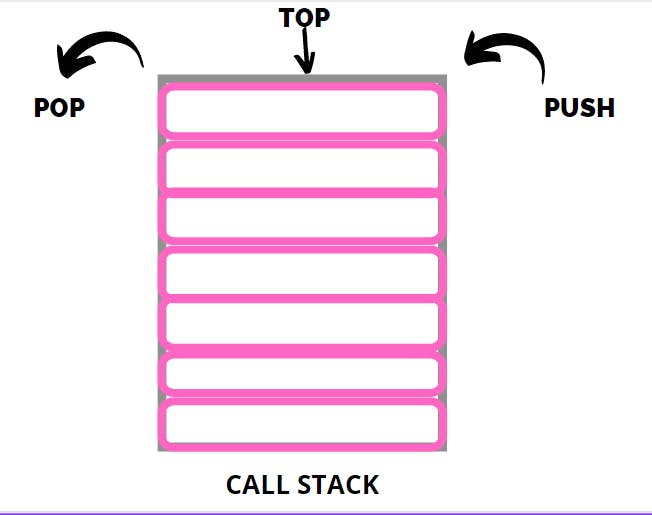
Call Stack
It is a type of data structure that is used by a javascript engine to track/maintain the executed and invoked functions by creating execution context.

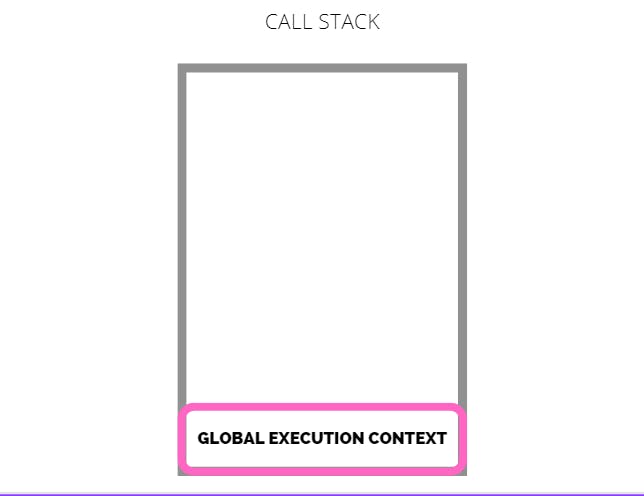
Whenever the javascript runs, inside the call stack first thing that is created is a global execution context.

Call stack works in LIFO (first in last out )fashion which signifies that the last function pushed to it will pop out first when the function returns or finishes its execution. Let's understand it with an example.
function invite(){
console.log("I am inviting guest");
}
function callGuest(){
console.log("Hi, I am a guest.");
}
invite();
- When the code runs, before executing any function, the global execution context is created and stored on the bottom of the call stack.
- Inside this execution context, two processes occur. The first is memory allocation and the second is code creation. In memory creation, all the variables are stored with the value undefined and all functions completely get stored in the call stack.
- So here, the invite and callGuest functions get stored inside the global execution context.
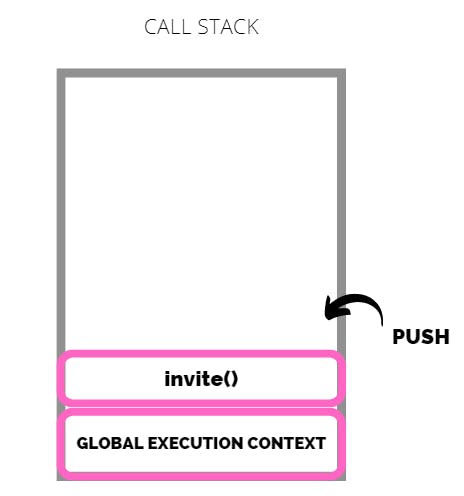
As js starts executing (code execution phase), it skips all functions and comes directly at the invite() function invocation and a new invite execution context is created.

After execution of the invite() function, its execution context gets popped out from the stack and when the code completes, the global execution context is also popped out from the stack, and the call stack is destroyed.

Single-threaded
Javascript is a single-threaded language means it has only one call stack and one heap memory. As the code executes, after completion of the first line of code, the interpreter moves to another line. Also, js is a synchronous language for example, if we are giving an alert on the browser then, without clicking the ok button, js cannot do any task. It completes one task and then moves to another one.
But wait, I have heard that js is an asynchronous language, how is it?

ok, no need to worry, we will discuss it one by one.
Now, web APIs come into the picture. These web APIs are not handled by javascript but by the browser. Some examples are setTimeout() and set time interval().
console.log(1);
setTimeout(() => {
console.log(2);
}, 2000);
console.log(3);
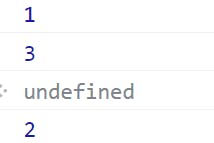
output:

- First and third line code prints the value 1 and 3.
- The second line of code is the setTimeout() function which javascript sends to the browser and continues to execute another line of code asynchronously. Since the setTimeout() function is still running, the output showing is undefined. After 2sec, it prints the output. This behavior of js is called asynchronous working of javascript.
Hoisting
It is a phenomenon or this is just a way how javascript works. When we try to access the variables and functions before the declaration, then this is known as hoisting. In terms of variables, let and const are not allowed to be hoisted but var can be hoisted.

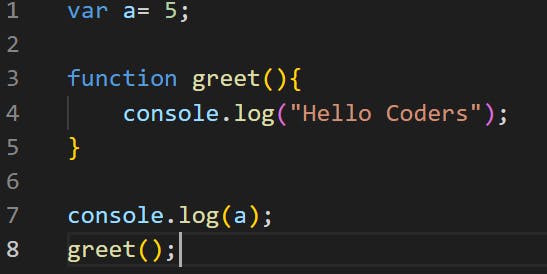
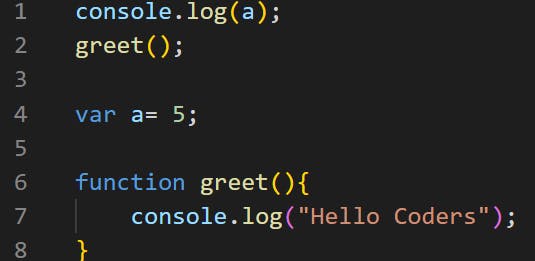
Here, we know that output will be 5 and hello coders. But what if we console before their declaration?

//Output:
undefined
Hello Coders
Why is it printing undefined and how function can run before initialization, this works because of hoisting. Let's understand what is happening.
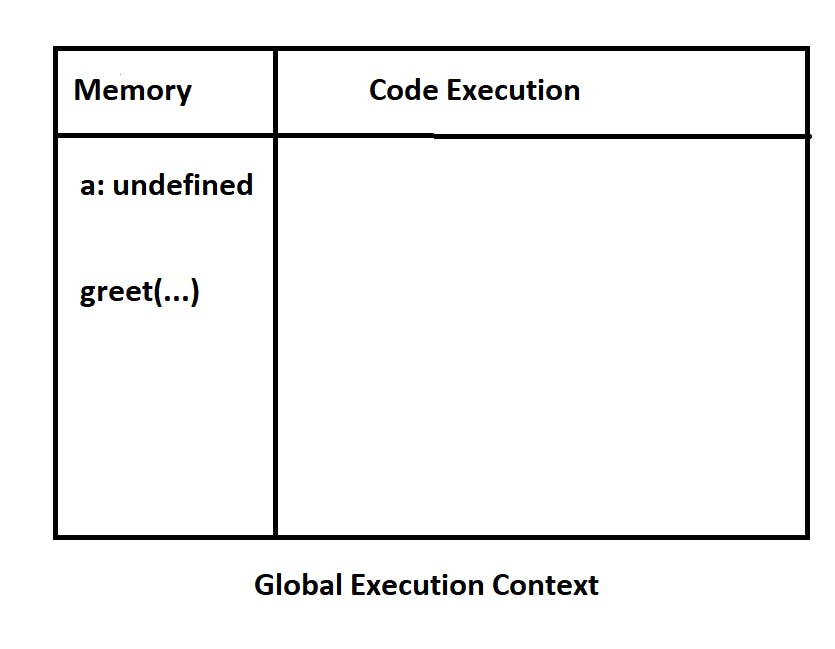
Till now, we know that whenever javascript runs, a brand new global execution context is created. Inside this context, 2 phases occur.
Memory Allocation
Code Execution
Memory Allocation
Before, running a single line of code javascript skims through the code and stores all variables and functions inside the memory. For variables, the value it stores are undefined and for functions, it literally stores the complete code of the function inside memory space.

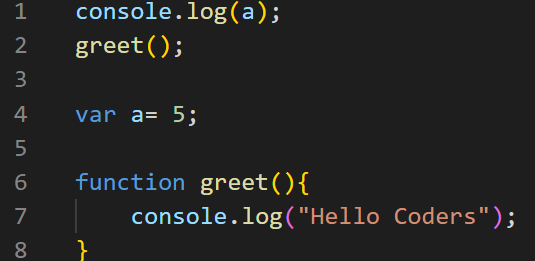
Code Execution
Now as the code execution starts. Since we are accessing a from line 1, javascript searches the value of a inside memory which is currently undefined so we get this keyword on printing the value of a.
For functions, they have complete code stored inside memory so they prints Hello Coders .

I hope you liked this blog, for more topics related to Web development, stay tuned. 🙂